
Welcome to a comprehensive guide on maximizing the potential of AWS CodePipeline for streamlining and automating multi-environment deployments. In this blog post, we’ll explore the robust features of AWS CodePipeline, focusing specifically on implementing automated approvals within a multi-environment deployment strategy.
In real-world software projects, managing multiple environments is a crucial aspect before releasing an application into production. We typically incorporate development (dev), quality assurance (QA), and user acceptance testing (UAT) environments to facilitate diverse sets of testing and quality assessments. This structured approach ensures a streamlined process, validating that everything functions as expected.
While setting up a Continuous Integration/Continuous Deployment (CICD) automation pipeline for a single environment is a common and necessary practice in modern software development, the challenge arises when transitioning code approved in QA to the UAT environment. QA may have undergone multiple releases, with the last release being the one approved for deployment to the UAT environment. Imagine the efficiency if we could modify the CICD pipeline to include a manual approval stage for releasing the application into the UAT environment. This approach eliminates the need for separate GIT UAT branches and pipelines, offering a more seamless and consolidated deployment process.
By integrating a manual approval stage into the CICD pipeline, we can ensure a controlled release of the approved code into the UAT environment. This not only simplifies the deployment process but also provides a clear checkpoint, allowing teams to verify that the code approved in QA aligns with UAT requirements before moving forward.
Now, without further ado, let’s directly dive into practical implementation. In this tutorial, I will be covering a project scenario where the frontend is hosted on the S3 bucket and configured with CloudFront distribution.
Prerequisites
- An active AWS account
- Frontend deployed on AWS with two separate QA and UAT, or else you can check my below blog here to perform the frontend deployment.
- Get the front-end application code from here. Also, you can directly upload QA and UAT static frontend code, provided in dist-qa and dist-uat, into your S3 bucket.
I hope everything is handy. Let’s begin.
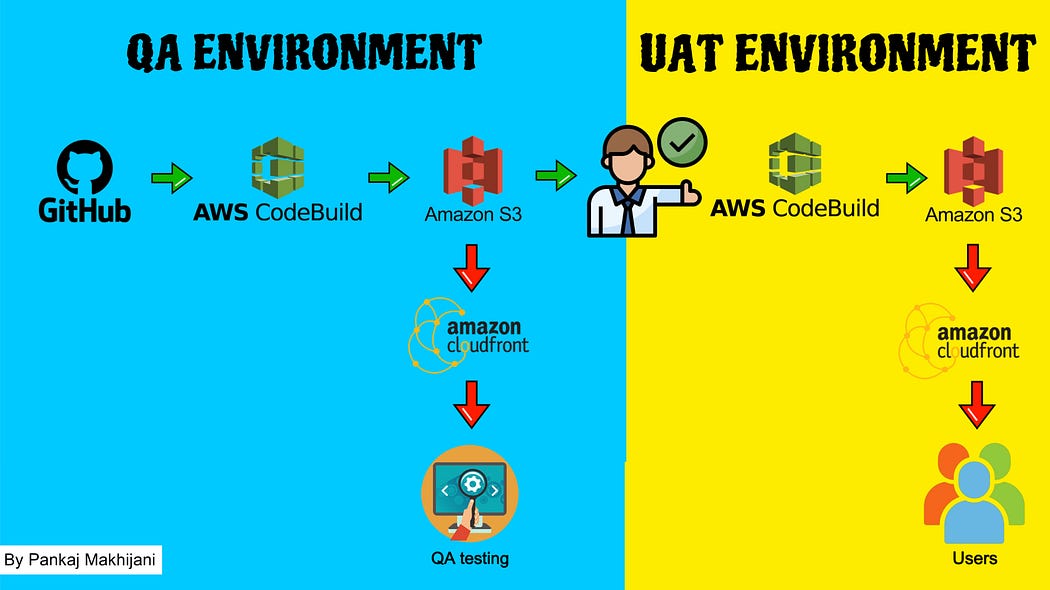
Quick Setup Check
Our frontend application QA and UAT environment is ready with a separate S3 bucket and CloudFront configured with it.
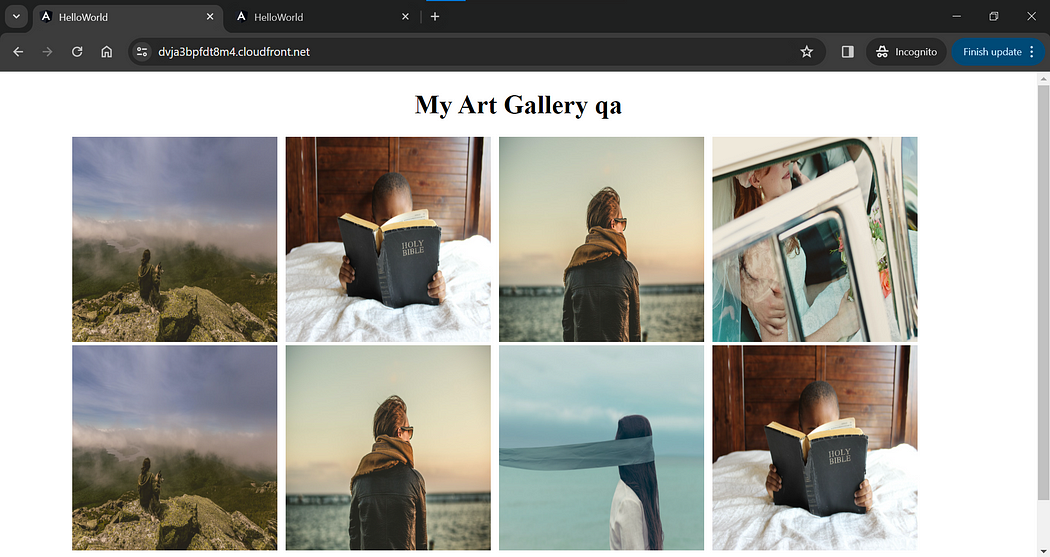
1. QA Environment

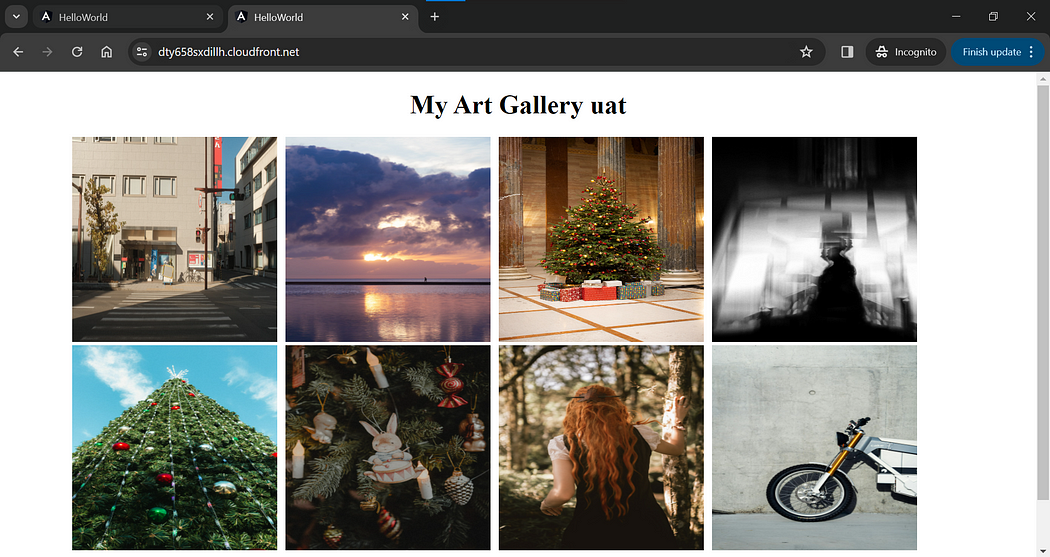
2. UAT Environment

CICD Implementation for QA Environment
Let’s start creating a code pipeline for our application.
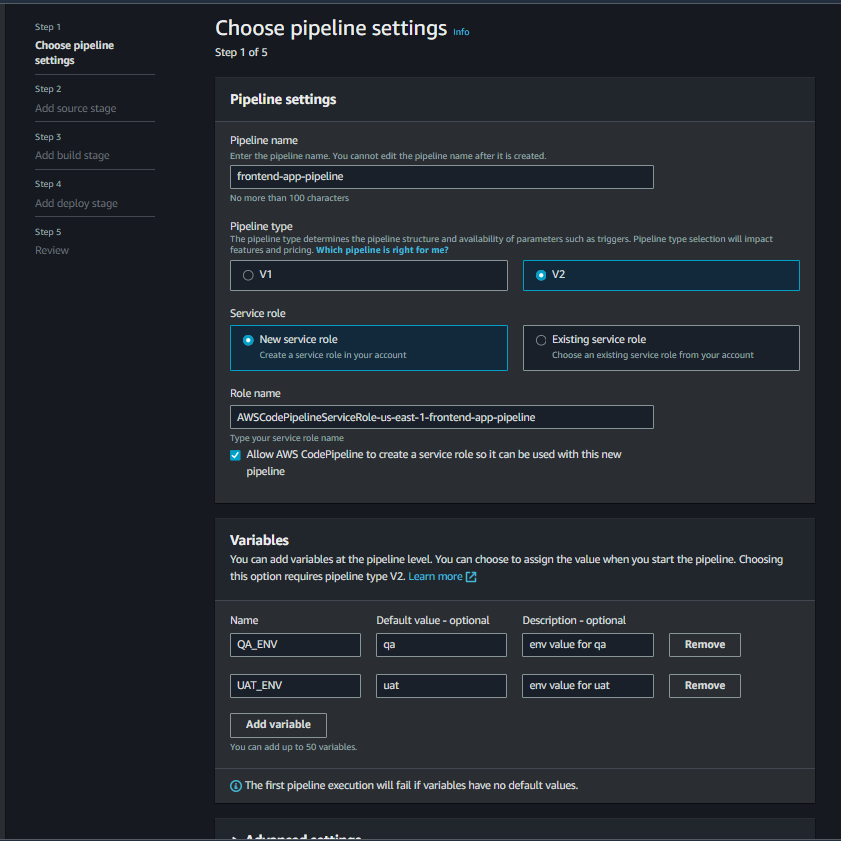
1. Pipeline settings
Give a name to your pipeline and mention the variables that we need to pass to our application during the build stage.
Variables at the pipeline level are defined when the pipeline is created and resolved at pipeline run time

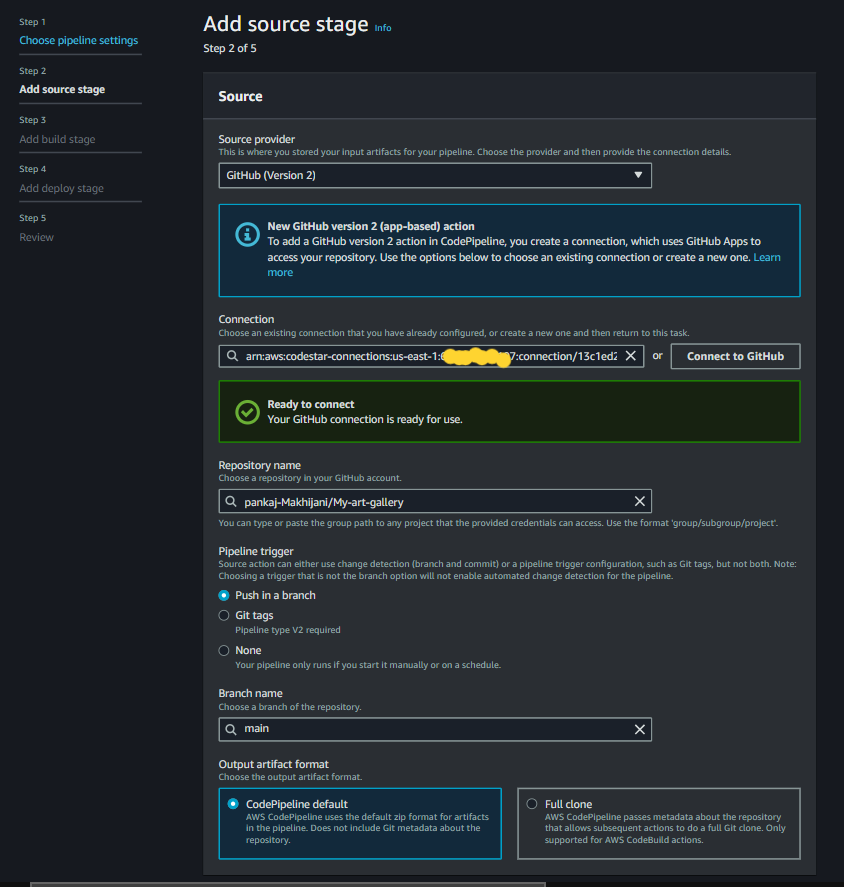
2. Source stage
Select GitHub as a source provider and authorize a connection with your GitHub account to trigger a pipeline when the source code is changed.

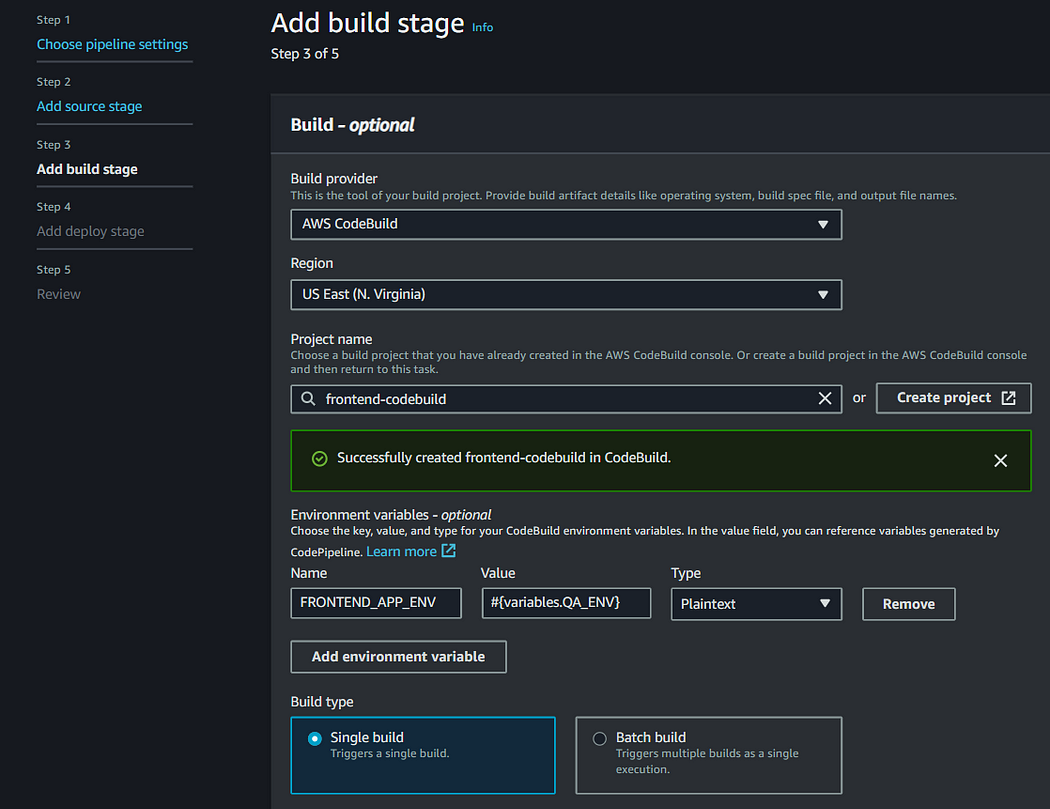
3. Build Stage
In the build stage, select CodeBuild and create a new project. Give a name to the build project and choose Amazon Linux OS with a standard runtime and its latest image.
Use the below-provided buildspec.yaml file.
version: 0.2
phases:
install:
runtime-versions:
nodejs: 16
commands:
- echo Installing Angular CLI...
npm install -g @angular/cli
pre_build:
commands:
- echo Building frontend for $FRONTEND_APP_ENV
- echo Installing source NPM dependencies...
- npm install
build:
commands:
- echo Build started on $(date +%Y-%m-%d)
ng build --configuration=$FRONTEND_APP_ENV
artifacts:
files:
- '**/*'
base-directory: 'dist'Keep everything else as default, click save, and continue to CodePipeline.
Now add an environment variable for your build environment during the build stage and click on Next.

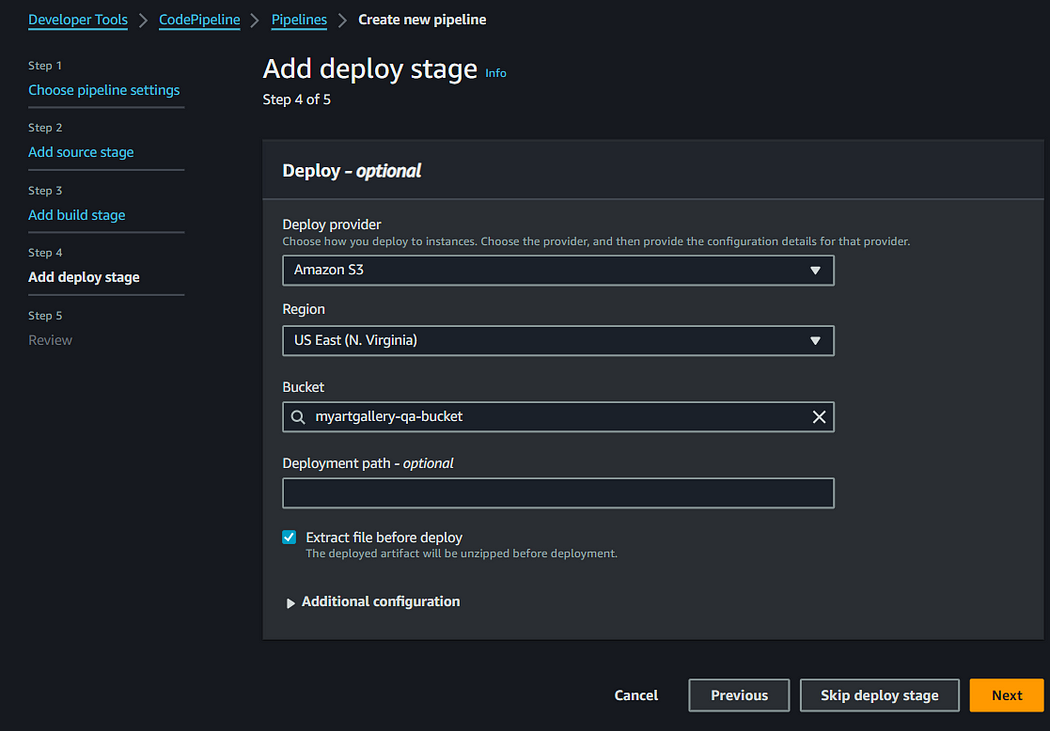
4. Deploy stage
Select your S3 bucket, confirm, and create a pipeline.

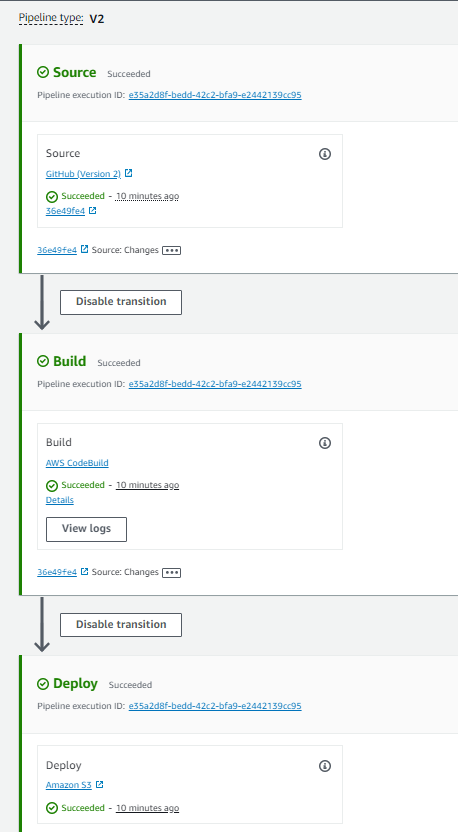
Once it is ready, you can see that our pipeline was executed successfully.

Manual approval stage
Our pipeline is ready for the QA environment to test the functionalities and overall requirements. Now it’s time to add a step of manual approval to deploy things into another environment once things are working fine.
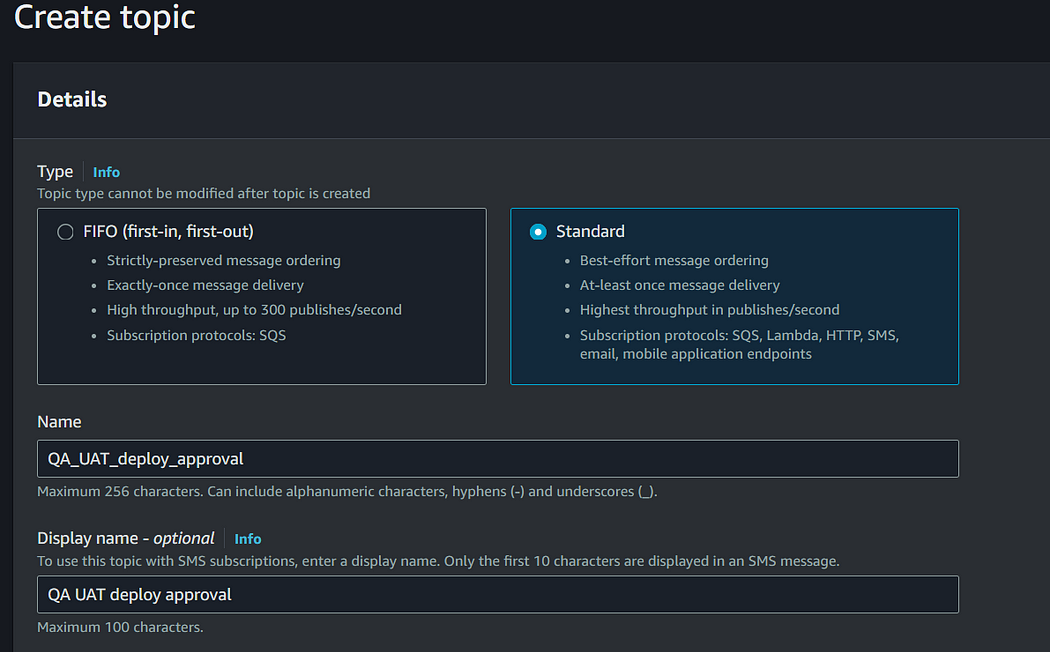
1. Create SNS topic
In order to get a notification for the approval stage, we need to create an SNS topic so that the desired authorities get informed about the approval.
Navigate to SNS and click on Create Topic. Give a name to your SNS topic and click Create.

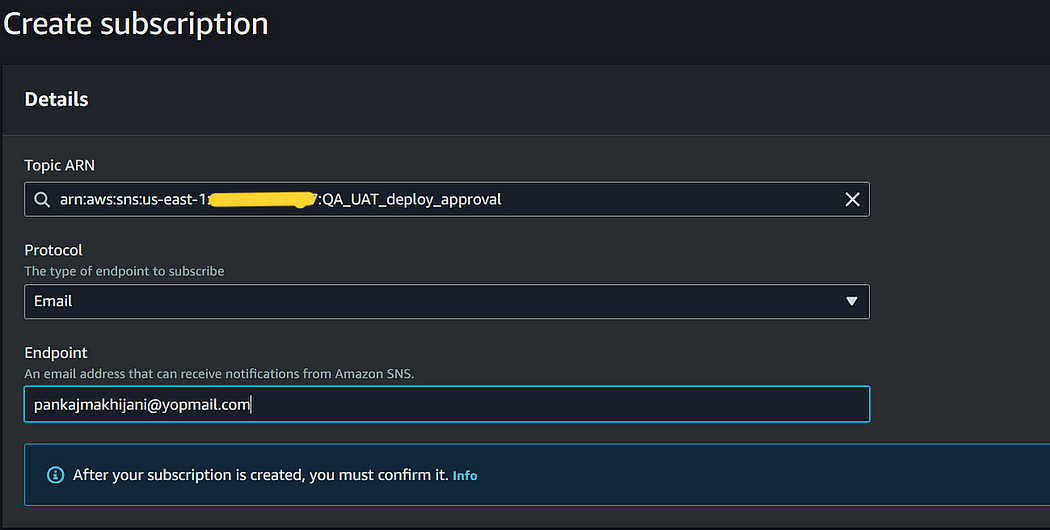
2. Create subscription
Once a topic gets created, let’s create a subscription to get notified about the approval. Click on Create Subscription and enter your email.

After the successful creation of your subscription, you’ll receive an email for confirmation. Please confirm that.
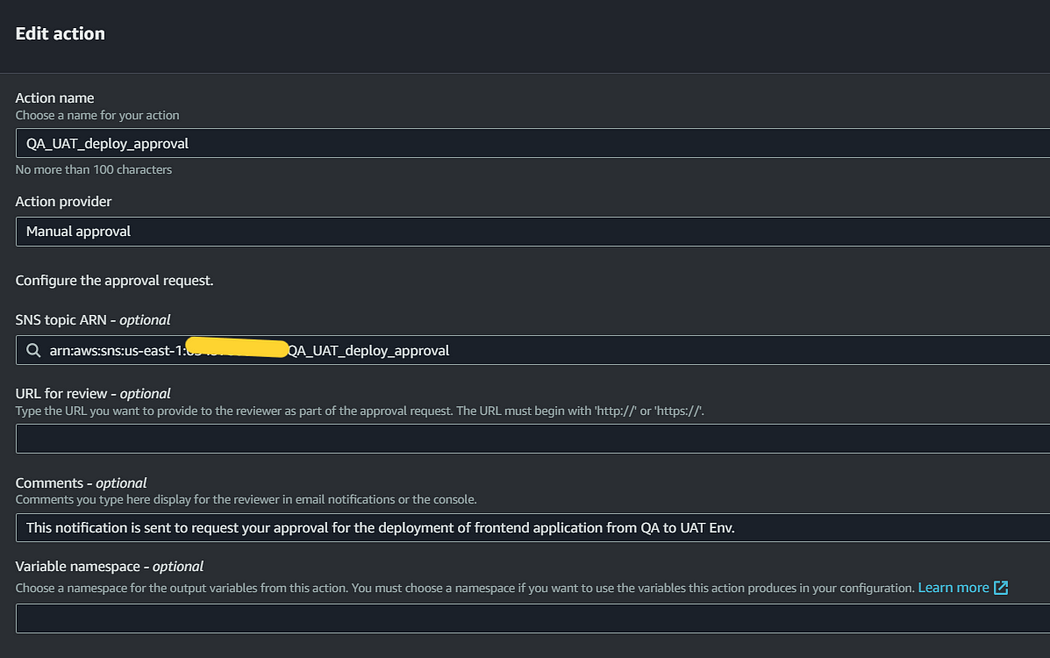
3. Add manual approval stage into Pipeline
Next, we need to add the approval stage to our pipeline. To add a manual approval stage, click on edit pipeline and add a stage after deploy. Give the name “QA_UAT_deploy_approval” to your stage and click on Add Action Group.

Once it is done, click done and save your pipeline. Now that our manual approval stage is added, it’s time to add the UAT build and deploy stage as well into our pipeline.
CICD Implementation for UAT Environment
Let’s add the build and deploy stages for our UAT environment to our code pipeline.
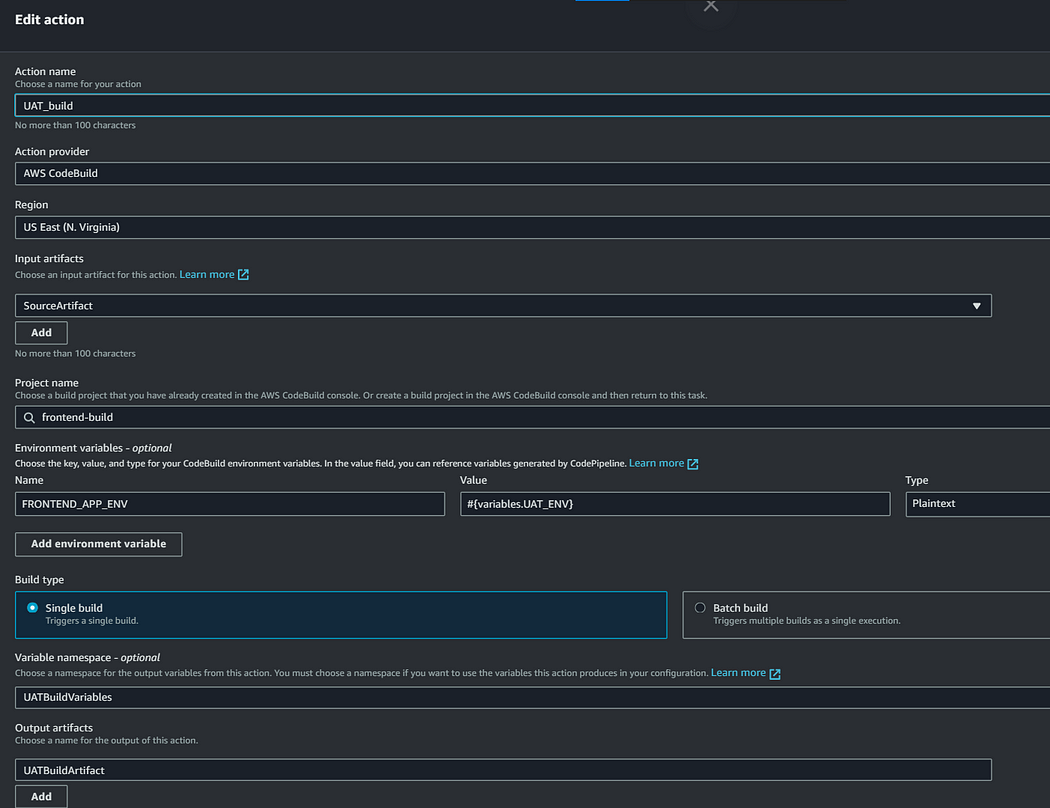
1. Build Stage
Click on edit pipeline and add the UAT_build stage after QA_approval. Change the environment variable for build to use UAT environment variables that are defined in codepipeline variables.

Click on done. Now, let’s add the UAT_deploy stage.
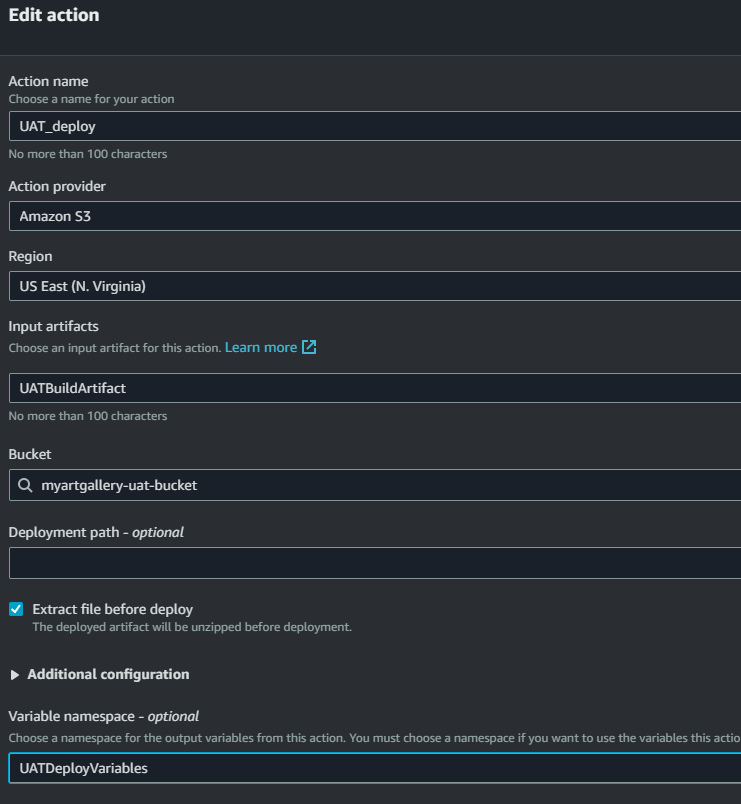
2. Deploy Stage
Provide a name for this action, select the S3 bucket, and select the input artifacts from UATBuild. Click done, and save your pipelines.

Click done, and save your pipelines.
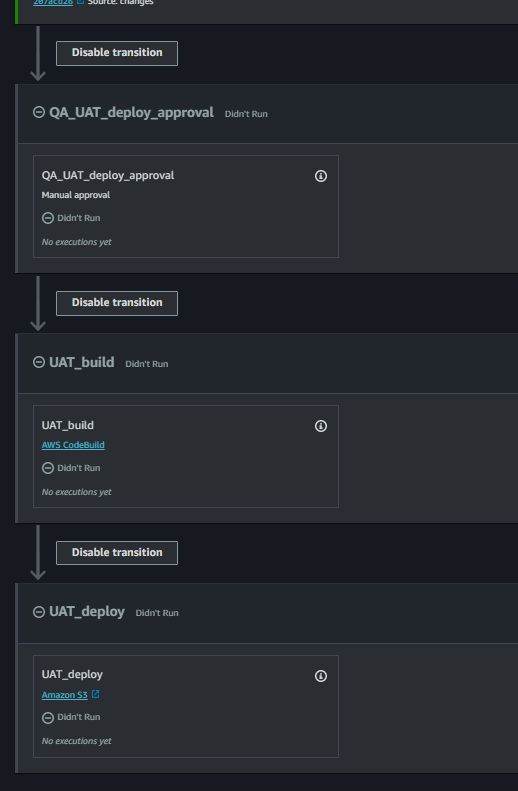
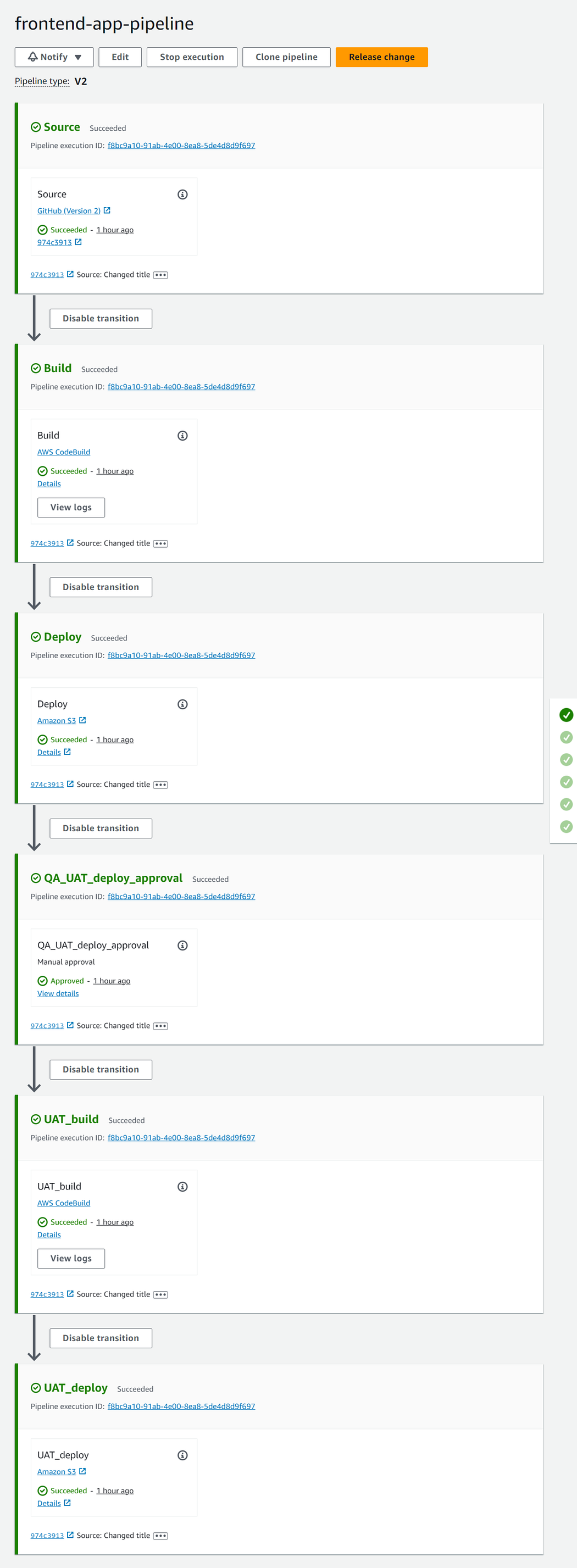
We can see that our CICD pipeline contains a manual approval stage and a UAT environment deployment stage as well.

Hurray 🎉 our pipeline is ready, and now it’s time to test the things 🤞.
Testing
As our pipeline is ready, let’s change the title of our application and push it to GitHub.

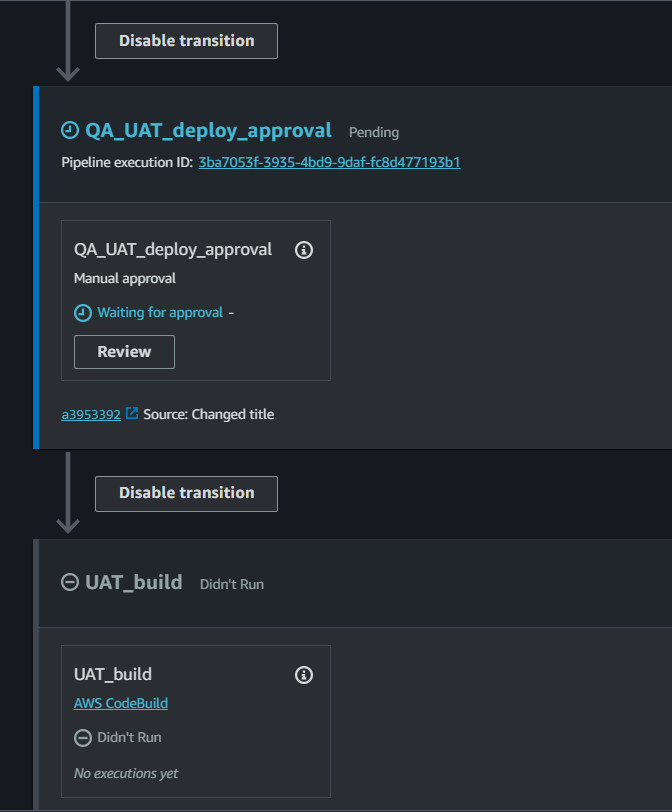
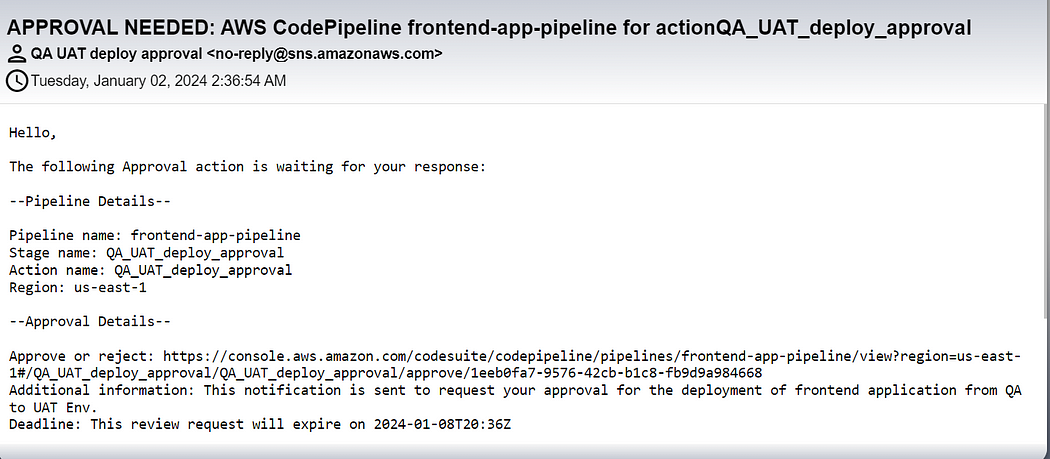
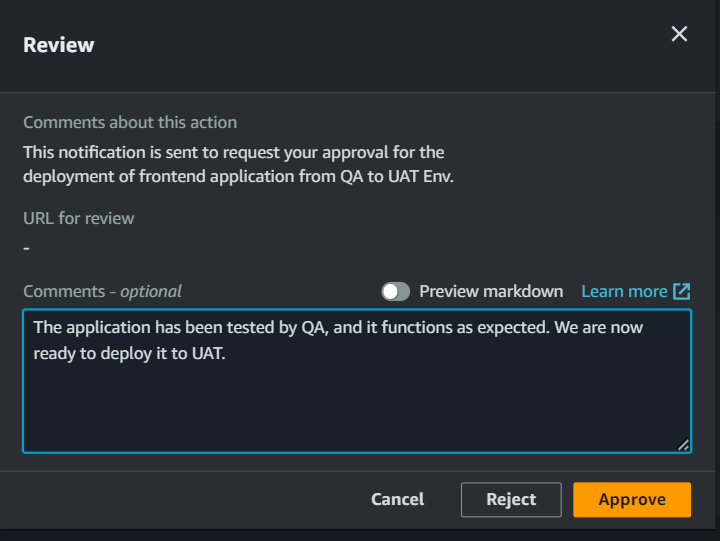
We can see that our deployment is waiting for approval for the UAT Environment. Also, we received the notification asking for our confirmation.

Click on the link to fill the review and deploy it to UAT Environment.

Once reviewed, the pipeline will be completed, and changes will soon be reflected in the UAT environment.


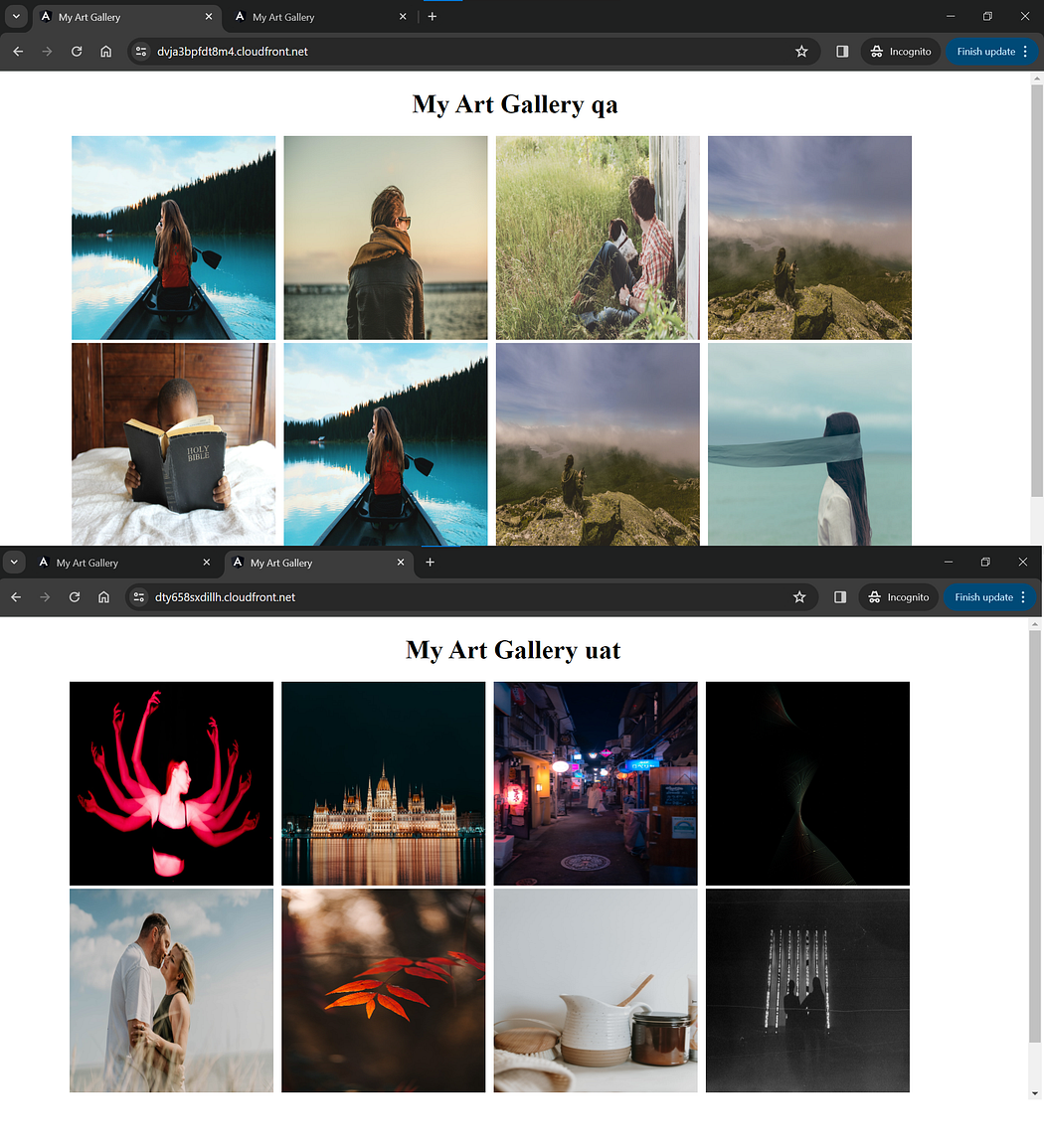
We can notice that our title is successfully changed in both the environment.
Conclusion
In conclusion, the implemented pipeline not only streamlines the deployment process but also provides a robust mechanism for verifying that the QA-approved code aligns with UAT requirements before progressing further. Happy coding! 🚀
If this blog was helpful, please do follow and click the clap 👏 button below to show your support 😄
Thank you for reading💚