
In the modern development landscape, ensuring code quality and security scanning is crucial. With continuous integration and continuous deployment (CI/CD) becoming standard practices, automating these checks can save time and reduce errors. In this blog, let’s walk through integrating SonarQube and OWASP ZAP into your GitHub Actions workflow to automate code quality and security checks.
Before we deep dive in, let’s first understand a brief about Code Quality and Security.
Code Quality
Code quality refers to the overall condition of code in terms of readability, maintainability, performance, security, and correctness. High-quality code is easy to understand, modify, and extend, and it performs well under expected conditions. Ensuring good code quality typically involves several best practices, tools, and methodologies.
There are various Code Quality tools available in the market but let’s take a look into tools that are widely used in the industry and offer robust features to ensure high code quality, security, and maintainability in software projects.
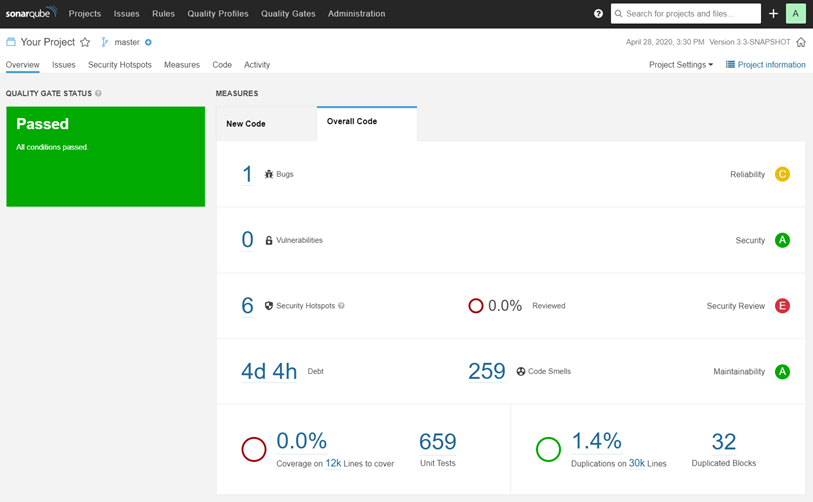
1. SonarQube
SonarQube stands out as a leading tool for continuous code quality inspection and analysis.

- Comprehensive Metrics: Provides detailed insights into code maintainability, reliability, and security across multiple programming languages.
- Integration: Easily integrates with CI/CD pipelines, allowing for automated code analysis on every code change.
- Detailed Reports: Generates reports highlighting code smells, bugs, and security vulnerabilities, aiding in proactive issue resolution.
- Editions: Offers an open-source Community Edition and commercial versions with additional features for enterprise needs.
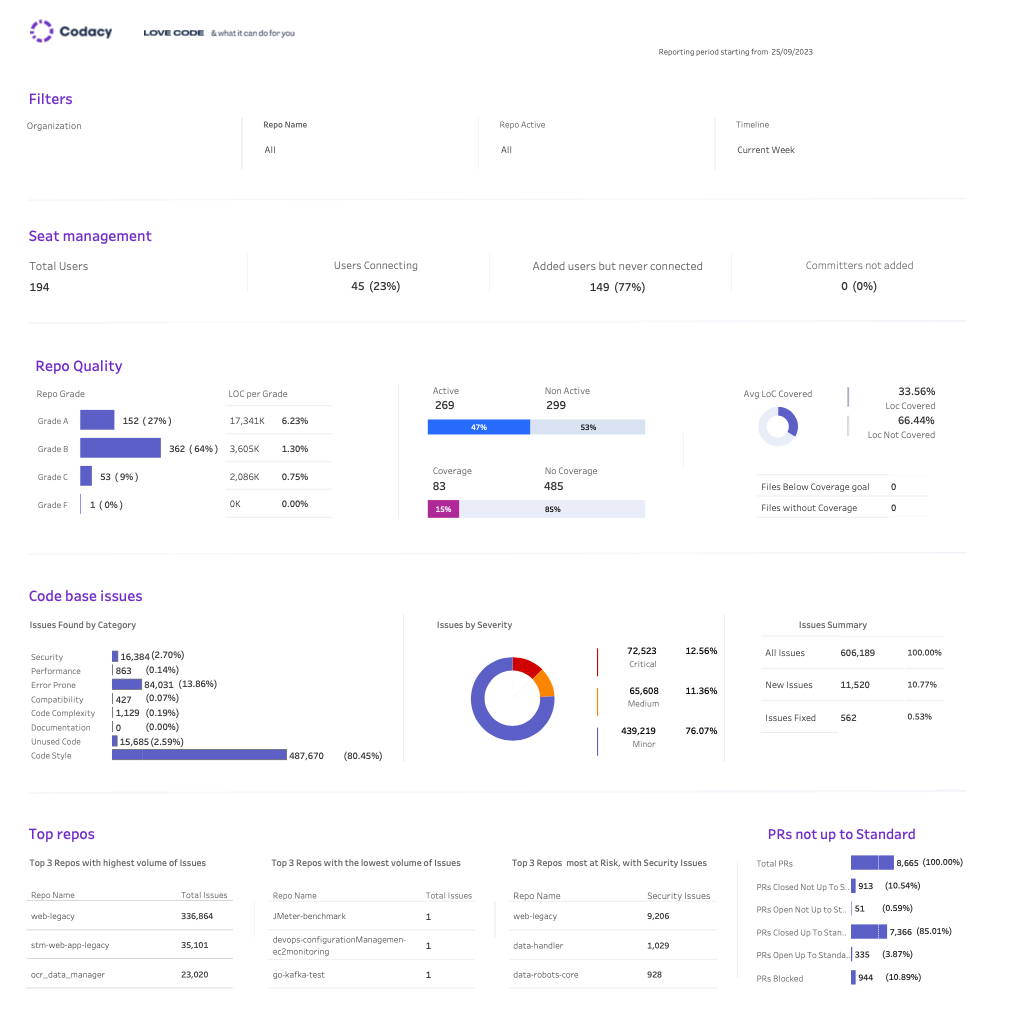
2. Codacy
Codacy is an automated code review tool designed to identify and address code quality issues early in the development process.

- Language Support: Supports a wide range of programming languages and integrates seamlessly with CI/CD systems and version control platforms like GitHub, GitLab, and Bitbucket.
- Insights and Metrics: Provides actionable insights on code quality, including issues related to code style, complexity, and security.
- Pricing: Offers a free tier for open-source projects and paid plans for private repositories, catering to diverse project needs.
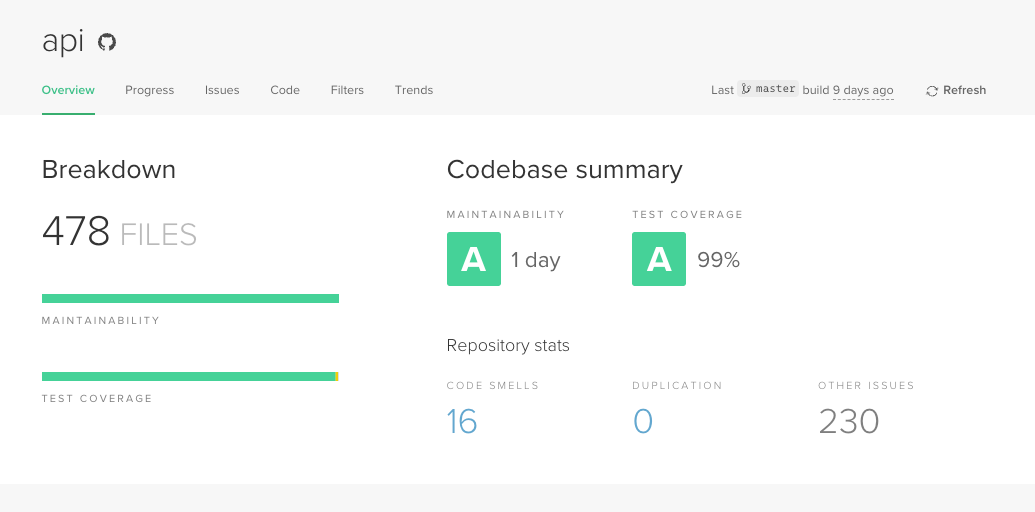
3. CodeClimate
CodeClimate focuses on analyzing code maintainability, test coverage, and technical debt to streamline development workflows.

- Multi-language Support: Analyzes code quality across various programming languages and integrates well with CI/CD pipelines and version control systems.
- Metrics and Trends: Offers detailed metrics and trends on code quality, maintainability, and test coverage.
- User-Friendly Dashboard: Provides a user-friendly dashboard with actionable insights and recommendations for improving code quality.
- Commercial Service: Primarily operates on a paid model, providing comprehensive features for teams aiming to enhance their code quality practices.
Security
Security in software development is about protecting applications from threats and vulnerabilities that could compromise the integrity, confidentiality, or availability of the system. Automating security checks helps ensure that potential vulnerabilities are detected and addressed early in the development cycle.
Let’s take a look into popular tools that can be integrated into our workflows that can help ensure robust security measures and compliance with industry standards and regulations.
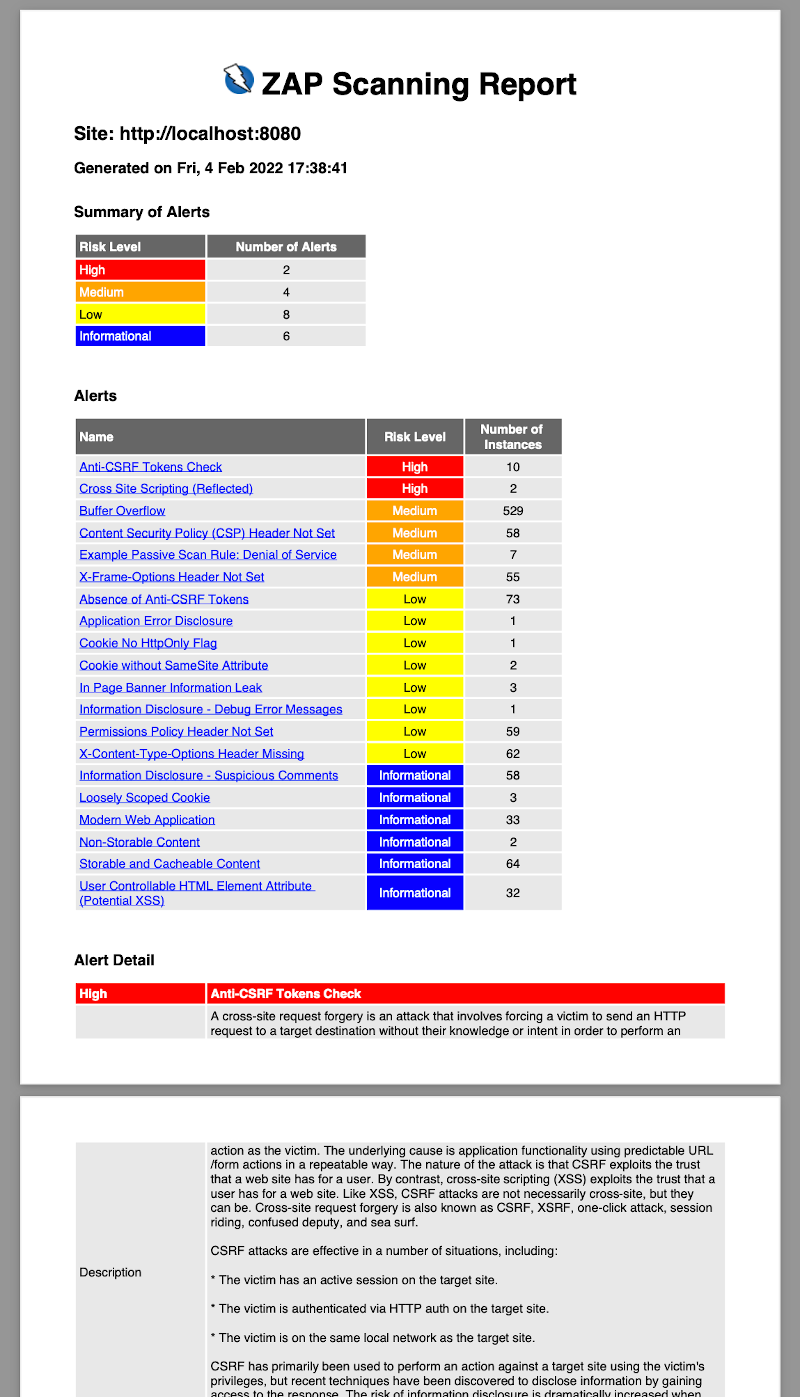
1. OWASP ZAP
OWASP ZAP (Zed Attack Proxy) is one of the most popular open-source security tools designed to find vulnerabilities in web applications.

- Active and Passive Scanning: ZAP can perform both active scanning (sending payloads to discover vulnerabilities) and passive scanning (analyzing HTTP requests and responses for issues).
- Automation and Integration: ZAP can be easily integrated into CI/CD pipelines for automated security testing.
- Comprehensive Reports: Provides detailed reports with identified vulnerabilities, their severity, and recommendations for mitigation.
- Extensible: ZAP supports plugins and extensions, allowing customization to meet specific security testing needs.
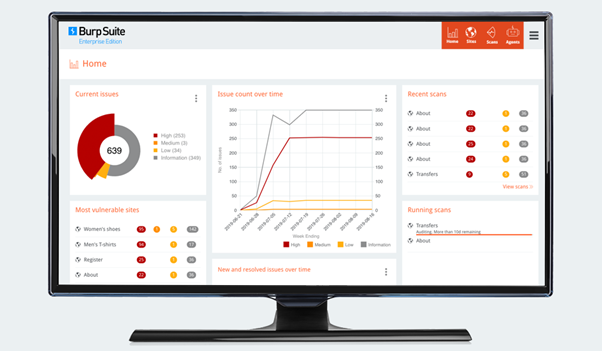
2. Burp Suite
Burp Suite is a robust platform for performing security testing of web applications.

- Advanced Scanning: Offers extensive scanning capabilities, including both manual and automated testing.
- Interactive Testing: Provides tools for interactive security testing, allowing security professionals to test various attack vectors.
- Professional and Community Editions: Available in both a free Community Edition with basic features and a paid Professional Edition with advanced capabilities.
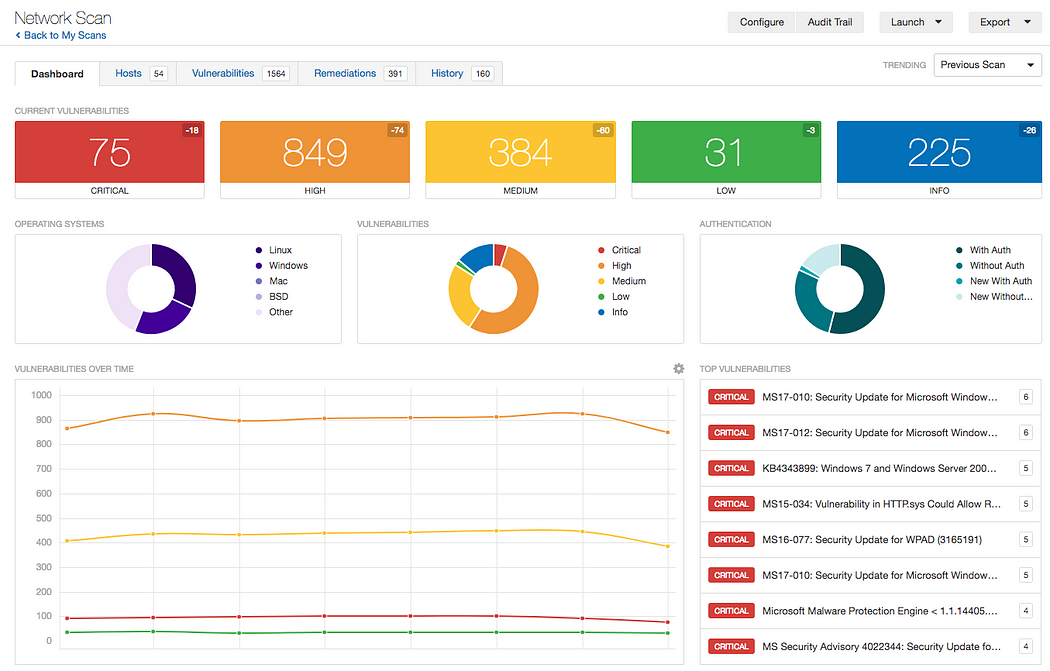
3. Nessus

Nessus is a widely used vulnerability scanner that helps identify vulnerabilities, misconfigurations, and compliance issues:
- Network Scanning: Scans networks and systems to identify vulnerabilities across a wide range of devices and operating systems.
- Compliance Checks: Offers compliance checks for various regulatory standards, ensuring systems meet required security standards.
- Detailed Reporting: Provides comprehensive reports with detailed findings and remediation steps.

Enough of theory! Now let’s make our hands dirty by implementing these Code Quality and Security checks into our project.
Prerequisites
Before you start, ensure you have the following:
- A GitHub repository with code to analyze
- SonarQube server set up and accessible (Refer this blog for SonarQube setup)
- Basic understanding of GitHub Actions
Step 1: SonarQube Setup
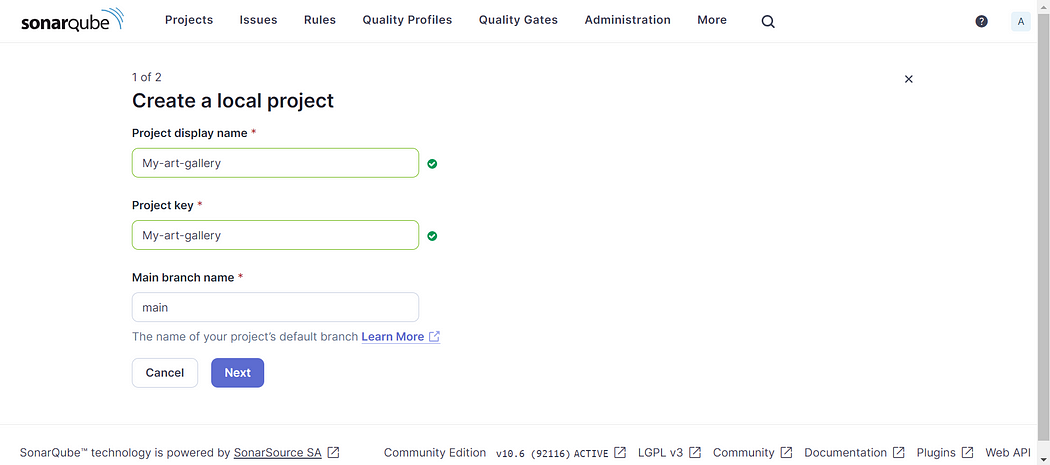
- Navigate to your SonarQube dashboard and create a new project.
- Provide a name to your project (same as the repository name) and branch name.

- Click “Next” and your project will be created.

Generate a SonarQube token for authentication:
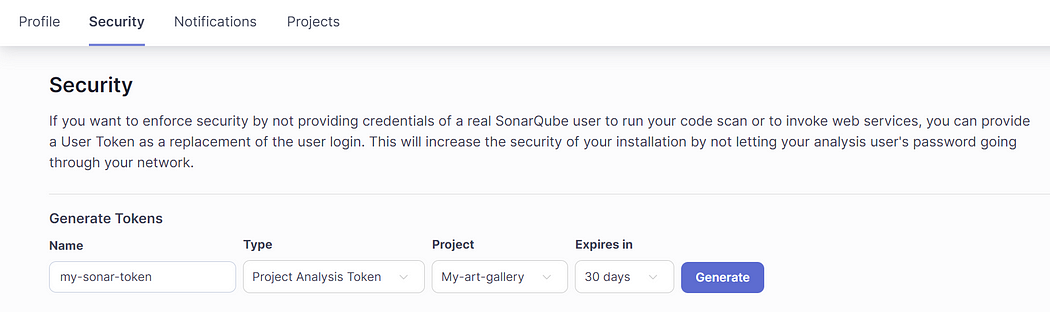
- Navigate to My Account > Security from the SonarQube dashboard and generate a new token for your project.

- Enter token type and expiration as per your need and click “Generate.”
Once your token gets created, we now need to configure our GItHub repository so that it can authenticate with our sonarqube server.
Step 2: Configure GitHub repository
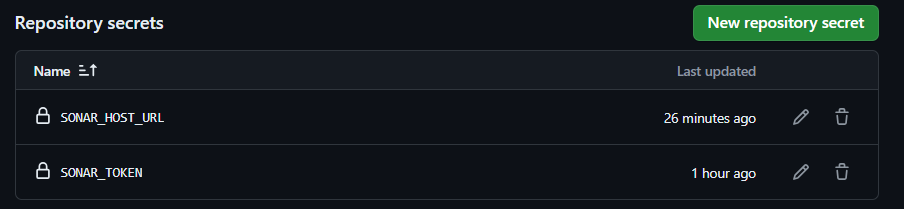
Let’s now add our sonarqube token & host into our GitHub repository secrets
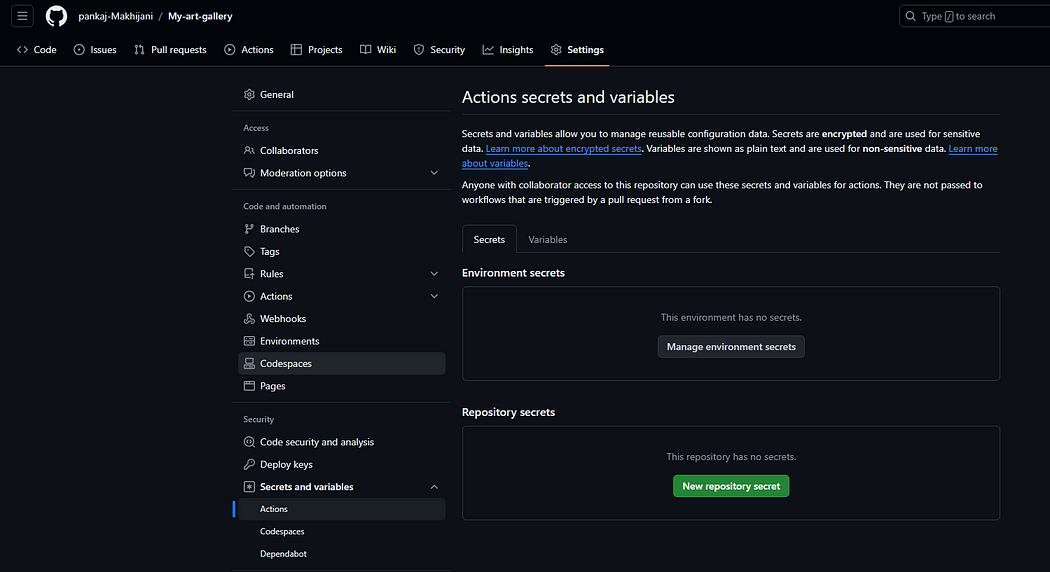
- Navigate to Settings > Secrets and Variables under your GitHub repository.

- Click on “New repository secret” and add the secret name and value.
- Set the secret name as
SONAR_TOKENand add the value (we will refer to this secret in our GitHub Actions using this name). - Add the secret name as
SONAR_HOST_URLand add the valuehttp://SONARQUBE_IP:9000.

As our sonarqube and GitHub is configured, next we just need to create a file for our GitHub actions workflow.
Step 3: Create GitHub Actions Workflow
- Go to your GitHub repository and create a file
sonar-project.propertiesand add the project key:
sonar.projectKey=My-art-gallery
Save and commit the file.
- Create a new workflow file that will define the CI/CD pipeline to run SonarQube and ZAP scans:
name: Security # Defines the name of the workflow.
on:
push:
branches:
- main # Specifies that this workflow runs on pushes to the 'main' branch.
jobs:
build:
name: Build, Analyze & Scan
runs-on: ubuntu-latest
steps:
- name: Checkout Code
uses: actions/checkout@v4 # Checks out the repository code to the GitHub runner.
with:
fetch-depth: 0 # Fetches the full history of the repository to ensure a complete analysis by SonarQube.
- name: Set up Node.js
uses: actions/setup-node@v4.0.3
with:
node-version: 18
- name: Install Dependencies
run: npm install
- name: Start Application
run: npm start &
- name: Wait for Application to Start
run: sleep 20
- name: Run SonarQube Analysis
uses: sonarsource/sonarqube-scan-action@master # Runs the SonarQube analysis action to scan the code for quality issues.
env:
SONAR_TOKEN: ${{ secrets.SONAR_TOKEN }} # Sets the SonarQube authentication token from GitHub secrets.
SONAR_HOST_URL: ${{ secrets.SONAR_HOST_URL }} # Sets the URL of the SonarQube server from GitHub secrets.
- name: Run OWASP ZAP Scan
uses: zaproxy/action-full-scan@v0.10.0
with:
target: 'http://localhost:4200' #Specify the endpoint of your application
allow_issue_writing: false
- name: Shutdown Application
run: kill $(lsof -t -i:4200)
The above workflow ensures that every push to the main branch triggers a series of steps to check out the code, set up the environment, install dependencies, start the application, perform code quality analysis with SonarQube, and run a security scan with OWASP ZAP. After scanning, it shuts down the application. The results of the OWASP ZAP scanning will be stored in the GitHub artifacts.
Step 4: Review and Monitor
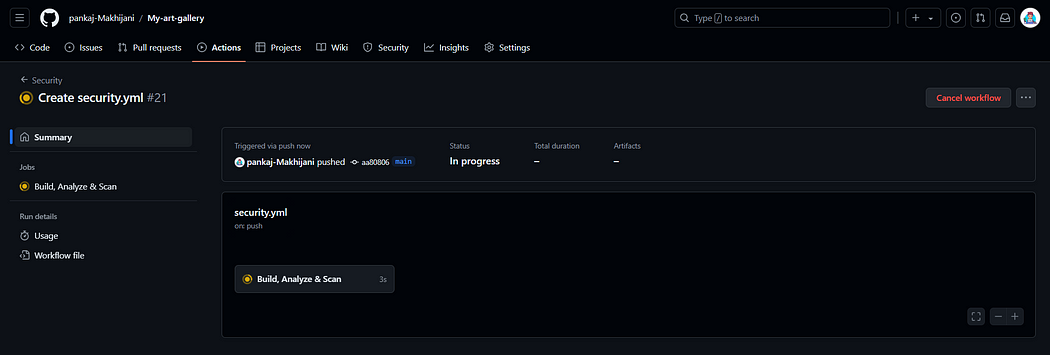
- Once you commit and push the workflow file, you will notice that GitHub Actions is triggered.

Wait for sometime till it gets executed correctly 🤞(Hope it does not throw any error 😨)
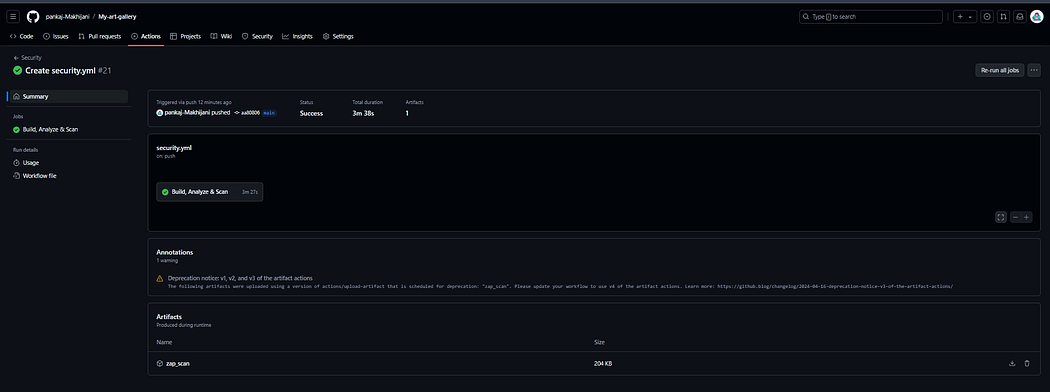
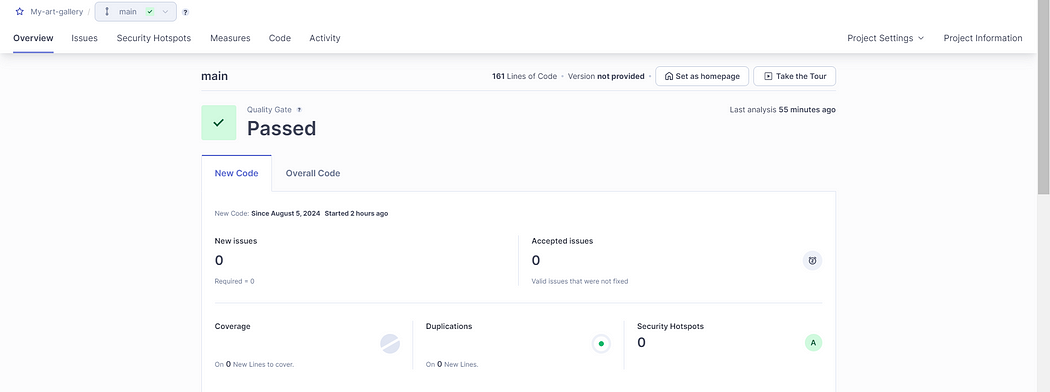
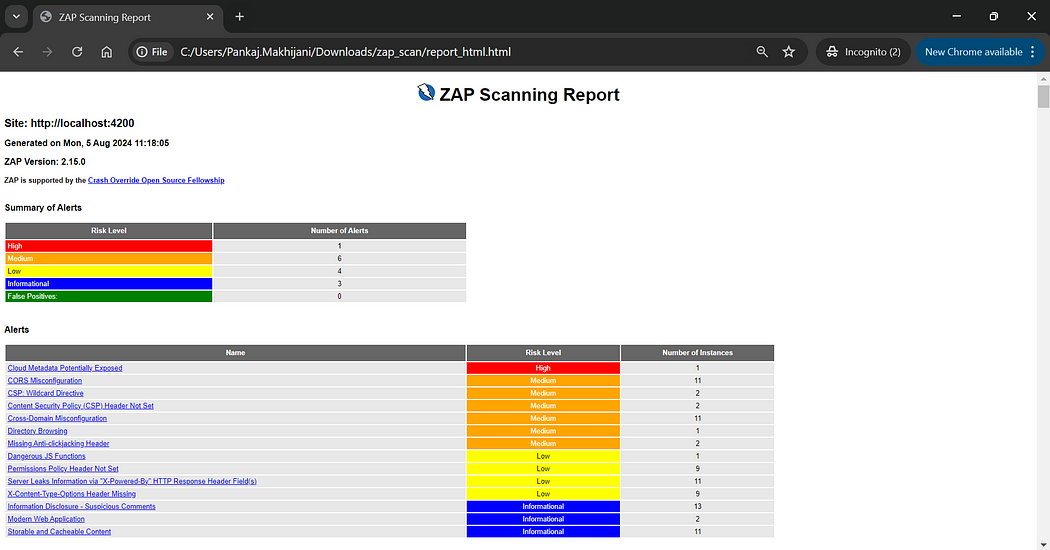
Navigate to the SonarQube dashboard to view the project analysis and download the ZAP scan artifacts to view the ZAP scanning report for your project.



Hurray🎉 We have now successfully automated SonarQube Code Quality and ZAP scanning with our GitHub repository. This workflow will be automatically triggered and perform analysis and generate reports whenever any new code gets pushed into our code repository.

Conclusion
In this blog, we’ve explored how to integrate SonarQube and OWASP ZAP into our GitHub Actions workflow which enables us to automate and streamline code quality and security checks effectively. By leveraging these tools, we can enhance our CI/CD pipeline, ensuring higher-quality code and improved application security.
I hope you found this content informative and enjoyable. For more blogs and updates, please consider following and clicking the 👏 button below to show your support. Happy coding! 🚀
Thank you for reading! 💚

